
超文本标记语言 (HTML) 自 20 世纪 90 年代初以来一直是网络的核心技术。蒂姆·伯纳斯-李于 1989 年创建了 HTML,作为一种简单但有效的方式来编码电子文档。事实上,网页浏览器的最初目的是作为此类文档的阅读器。二十年后,浏览器本身已成为在线媒体世界的门户。这就是为什么 HTML5 不仅仅是 HTML 的又一次修订,而是一个关于网页如何工作的综合标准。
为了更好地理解 HTML5 的独特之处,让我们把时间稍微拨回到过去。1994 年,HTML 仍处于其首次修订版,Mosaic 和 Netscape 主导着浏览器市场,大多数人还没有体验过这个名为万维网的新事物。那一年,HTML 的创建者伯纳斯-李领导了一个新成立的网络标准组织,即万维网联盟 (W3C)。
广告
尽管 W3C 在今天是一个受人尊敬的标准机构,但 20 世纪 90 年代浏览器市场中的商业参与者大多忽视了这些标准,并走出自己的道路。到 1995 年,W3C 发布了 HTML 标准的第二版,而网络新秀微软正凭借其 Internet Explorer (IE) 浏览器站稳脚跟。微软基本上忽视了标准,而 Netscape 在努力保持可观的市场份额时,IE 开始占据主导地位 [来源:Harris]。
在这些早期的浏览器大战中,网页开发人员面临着挑战,他们必须确保自己的网站与主要浏览器以及使用较少的 Opera 和 Apple Safari 浏览器的每个新版本兼容。尽管 W3C 在 1997 年发布了 HTML 3.2,随后在 1998 年发布了 HTML 4,但遵循标准似乎不如跟上浏览器特有的功能那么重要。这种情况一直持续到 2003 年,由社区驱动的 Mozilla 基金会打破了这一趋势。在其最初的 Mozilla 浏览器发布之后,紧接着是 2004 年的 Firefox 浏览器,Mozilla 迅速削弱了 IE 的主导地位。此外,这些新浏览器在这样做的同时,实际上遵循了现有的 W3C 标准。
当 Mozilla 的 Firefox 继续使用老旧的 HTML 4 标准发展时,Mozilla 于 2004 年与 Apple 和 Opera 联手成立了一个名为 Web 超文本应用技术工作组 (WHATWG) 的组织。WHATWG 的目标是保持 HTML 开发的活力。尽管最初有所犹豫,W3C 还是在 2006 年加入了 HTML 复兴。WHATWG 和 W3C 共同结合了 HTML 和 XHTML 的现有规范,并进一步开发它们以创建新的 HTML5 规范。该规范目前由 W3C 维护和发布 [来源:W3C, WHATWG]。
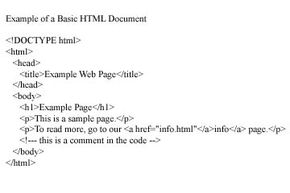
本文探讨了这项新的 HTML5 技术。我们将研究 XHTML 和其他已融入 HTML5 的技术,并介绍如何使用 HTML5 创建具有吸引力且符合标准的网页内容的基本要点。我们还将了解人们在网络上使用 HTML5 的一些令人兴奋的方式。让我们首先看看 HTML5 的目标以及为什么它不仅仅是 HTML。
广告