移除滚动条和边框
如果您更喜欢页面拥有“简洁”的外观,没有滚动条和边框,您可以在“frame src”标签内指定此项。
通过添加标签“scrolling=no”来移除滚动条。
广告
示例:<frame src="links.htm" scrolling=no>
通过添加标签“frameborder=0”来移除边框。
示例:<frame src="links.htm" frameborder=0>
您还可以通过添加标签“marginwidth=value”和“marginheight=value”来指定每个框架的边距宽度和高度。您可以将边距设置为您想要的任何像素值。同样,将这些标签插入“frame src”标签内。
多个框架
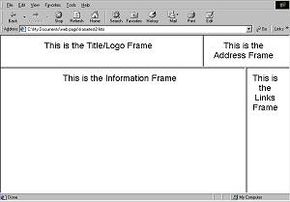
各种行和列的框架可以组合起来,创建嵌套在其他框架文档中的框架文档。实现此效果所需的标签组织可能相当复杂。请参阅页面顶部的图片,了解带有“嵌套”框架的简单页面的示例。
为此布局创建的框架文档是
<html><head><title>Frame Test</title></head> <frameset rows="20%, 80%"> <frameset cols="70%, 30%"> <frame src="logo.htm"> <frame src="address.htm"> </frameset> <frameset cols="85%, 15%> <frame src="info.htm"> <frame src="links.htm"> </frameset> </frameset> <html>
细分来看,每行“frame”标签表示的是
<frameset rows="20%, 80%">
此文档中有两行。顶行占据可用垂直空间的20%。底行占据80%。实际上,这些值指定了每行的高度。
<frameset cols="70%, 30%">
第一行中有两列。左列占据可用水平空间的70%,右列占据30%。实际上,这些值指定了每列的宽度。
<frame src="logo.htm">
HTM文档“logo”将显示在第一行的第一列中。
<frame src="address.htm">
HTM文档“address”将显示在第一行的第二列中。
</frameset>
第一个列框架集已完成。
<frameset cols="85%, 15%>
第二行中有两列。左列占据可用水平空间的85%。右列占据15%。
<frame src="info.htm">
HTM文档“info”将显示在第二行的第一列中。
<frame src="links.htm">
HTM文档“links”将显示在第二行的第二列中。
</frameset>
第二个列框架集已完成。
</frameset>
整个框架集已完成。
框架是一个很棒的工具,您可以利用它来使您的网页更具吸引力和动态性。它们允许您在用户点击链接到您网站的另一部分或完全不同的另一个网站时,仍然保持您页面的某些方面。要继续构建您梦想中的网页,请查看关于图像的下一节。